ブログのアイキャッチ画像のように毎回作業が発生するもので、その度にデザインを考えるのは面倒だし時間がかかりますよね?
毎回デザインを考えるのがいいのですが、たまには楽してしまいましょう。
私はひと手間加えるだけでおしゃれなアイキャッチ画像になるパターンをいくつか用意しています。
パターンがあればあとはその通りに作ればいいので楽ですよね。
下記にパターンを記載しますので、これでもいいなと思っていただければ参考にしてみてください。
どれも3分あれば作成出来ます。
- 文字を縁取る
- 文字の背後を塗りつぶす
- フォントを変える
- 背景にぼかしをかける
- 線を入れる
- 枠線で囲う
- 図形をいれる
- 背景画像と背景色に分ける
- 背景色を複数使う
- アイコン・イラストを使う
文字だけではわかりにくいと思いますので画像も踏まえて説明致します。
サンプル
文字を縁取る
文字の縁取りをすると、文字と画像の境目が分かりやすくなるので文字が見やすくなります。

文字の背後を塗りつぶす
文字の背後を塗りつぶすことでおしゃれにすることができます。
文字の背後の透明度を調整するのもいいでしょう。


フォントを変える
文字のフォントを変えることで文字にメリハリがでます。
サンプルではカタカナとひらがなのフォントを変えてみました。

背景にぼかしをかける
背景にぼかしをかけることで、背景画像をうっすらと見え、文字が見やすくなります。

線を入れる
テキストの周りに線を入れると、シンプルですがおしゃれにみえます。

枠線で囲う
テキストの周りに枠線で囲うと、線を入れるものとは違った雰囲気がでておしゃれにみえます。

図形をいれる
図形をいれると、図形の中の文字が強調出来ます。

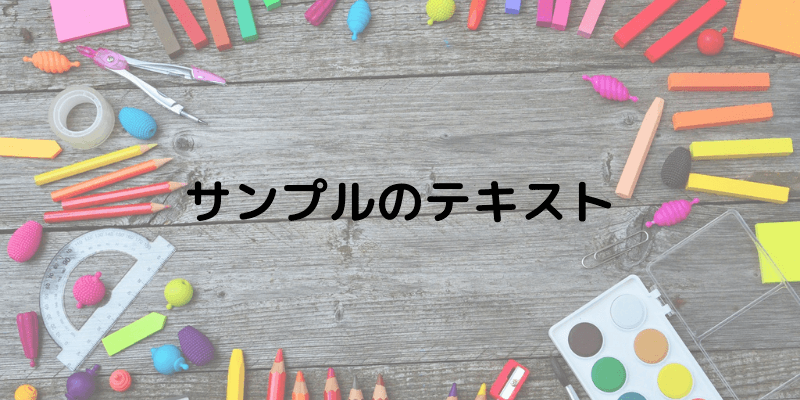
背景画像と背景色に分ける
背景画像と背景色に分けると画像も文字も目立ちます。

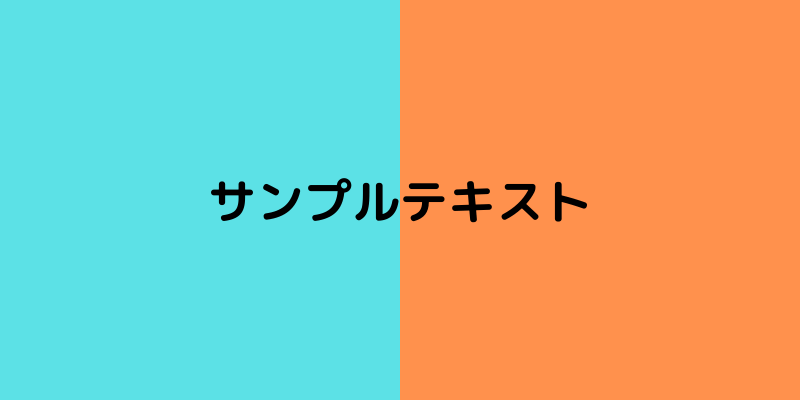
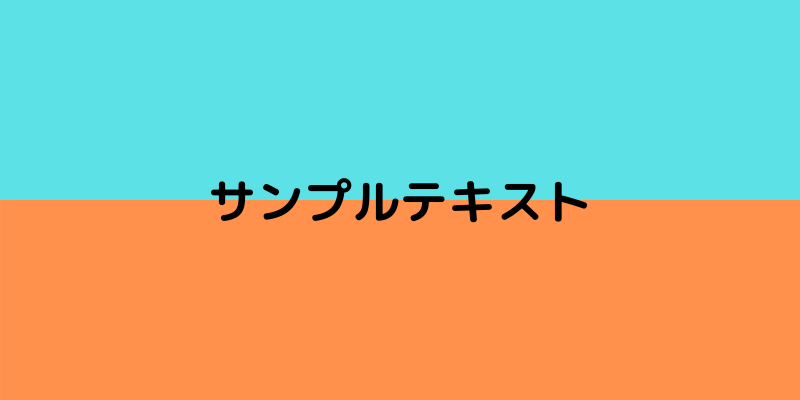
背景色を複数使う
背景色を複数使うのもおしゃれでおすすめです。
縦横で変えたり、左右の比率を変えたり、3色以上使ったりとこれだけでもパターンを増やすことが出来ます。


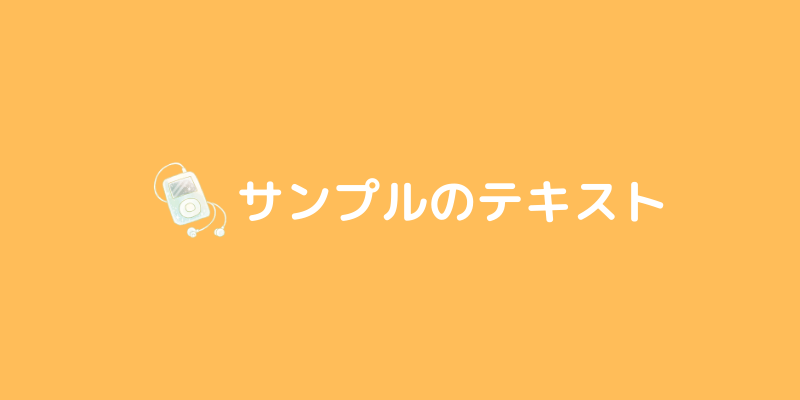
アイコン・イラストを使う
アイコンやイラストを使うだけでもおしゃれになります。
画像と文字のアイキャッチ画像の方が多いのでこれだけで目立ちますね。

まとめ
下記のパターンを使えば、どれもひと手間かければすぐアイキャッチ画像が出来ます。
- 文字を縁取る
- 文字の背後を塗りつぶす
- フォントを変える
- 背景にぼかしをかける
- 線を入れる
- 枠線で囲う
- 図形をいれる
- 背景画像と背景色に分ける
- 背景色を複数使う
- アイコン・イラストを使う
複数組み合わせれば更におしゃれな画像になりますが、1パターンだけでも十分な画像が出来ると思います。
ここで紹介したパターン以外にも色々あると思いますので、効率的に画像を作成する為に自分のパターンを持っておきましょう。




